考虑到网站不少用户是从移动媒体点过来阅读的,但之前的网站WordPress主题只是针对PC端设计,且几年未做过修改,因此周末将网站对移动端浏览适配做了优化。
首先博客界面以内容阅读为主,一直选择极简风格,去掉了不必要的组件。由于主机不在国内,考虑到访问速度,也尽量减少CSS及JS文件的数量。因此在官网可选的主题就很不多,一些免费的主题也对移动界面做自动适配,但是测试后加载速度及一些细节问题不理想,另外大多主题内部的PHP结构复杂,不利用自定义修改。因此打算发挥工程师的hacker精神,自行修改一下CSS及相关的代码来适配移动浏览。
Tim的WordPress是在一个叫R755的主题上修改的,这个主题比较简单,仅有一个CSS文件,PHP也是按照功能划分,所有PHP文件在10个以内,再加上页面布局主要是通过div来控制,因此比较容易修改。
为了适应移动浏览,首先在HTML的meta里面添加viewport,
<meta name=viewport content="width=device-width, initial-scale=1">
主要是让iOS能够按照1倍初始缩放来展现文字。Viewport参数说明可以参看官方文档。
字体方面,由于主要为屏幕浏览设计,首选无衬线字体,这方面支持最广泛的就是Helvetica Neue,Mac及iOS的浏览器都支持,它据说也是乔布斯最喜爱的字体。如果你想单独对Mac做优化,可以考虑使用“Lucida Grande”,在Mac上有出色表现,但未在iOS支持。另外Mac/iOS也都支持Avenir,据说是下一代Mac/iOS的favorite字体,显示效果也不错,但个人感觉用在input/button/link等元素上面没有Helvetica正式,所以最终还是选择Helvetica Neue。
字号方面可以选择16px或者18px,Tim是选择了18px。因此最终修改body的css如下
font: 18px/1 "Helvetica Neue", Helvetica, Tahoma, Arial, \5b8b\4f53, sans-serif;
其他div的字体定义最好通过使用em单位来定义,这样后续只需要修改一处字号就可以全局联动。
排版方面,首先将原先所有div定义的width进行修改,先都去掉注释掉,改成自动适配宽度。但去掉宽度之后在PC端排版会横向无限拉宽,因此需要添加一个max-width来限制最大的宽度。右侧栏考虑到在移动屏幕的大小无法展示,因此通过JavaScript来控制,只在屏幕超过一定宽度时候才展现。
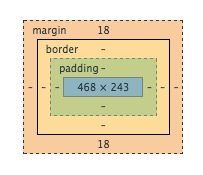
由于Tim的blog浏览用户50%以上都是Chrome浏览器,因此优化调试过程中主要利用Chrome的developer模式来进行,它可以直接在打开页面时候在浏览器控制台调整CSS来实时观察效果,优化的大部分工作是将div的margin, border, padding等参数微调之后再在手机的Safari上验证效果。

(如图所示,Chrome中可以直接通过点击上图中边框的相应元素来直接修改展示效果,非常便利)
最后,由于Gravatar也遭到了封禁,考虑到个人blog评论量不是特别大,而且考虑到加载速度,因此在后台禁用了显示Gravatar,但界面留下了一块空白区域,因此加了一个静态的默认头像。
由于Tim是在Mac的工作环境修改的,修改完成之后,再在Windows下观察了Chrome, FireFox及IE下的表现,确保没有大的排版问题。
如果装了xcode,可以在Mac上通过iOS模拟器来测试浏览器效果,不需要启动xcode的模拟器打开方法,命令行输入
open "/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/Applications/iPhone Simulator.app"
另外也测试了Samsung自带的浏览器,其他手机终端未进行测试,目前测试本网站所有页面已经可以在iPhone/iPad正常显示,如果有严重的排版问题,也欢迎留言提出,留言时请告知手机型号及浏览器版本。如果你在PC浏览,可以通过下面二维码进入首页测试。


很酷!建议首页时不要全文输出,在手机上看要很久才能到下一篇文章。可以考虑使用摘要方式。
我也察觉到这个问题,不过由于历史文章没有填写摘要,自动提取的摘要效果不太好,有空再研究一下。
感谢分享