一次某用户在使用系统时候碰到一个问题,但不确认是系统的bug,于是问题通过各级的微博@消息反馈到产品与技术团队。在反馈链中,每一个同事都需要确认一下自己是否也出现这个问题,以便确认是否属实以及问题的范围(你可以理解互联网的从业人员为什么那么忙了)。
当这个@消息最终传递到当事的工程师手里,他也需将描述的问题再测试一遍,如果不能重现,问题就变得更加复杂,工程师需要从一堆海量的日志去定位当时用户出现这种现象的原因。那一次排查到最后,发现原因是某台服务器的返回的数据不对导致,那台服务器可能是由于在某些特殊情况下,启动了一个不同的版本而导致用户的调用不能正常返回。如果你也是一个工程师,是否有几分熟悉的感觉?
自从工程师键入第一行代码那一时刻起,开发流程中每个环节都存在出错的可能。比如
- 代码可能未被单元测试覆盖,当然有更多的团队根本没有编写单元测试的习惯;业务流程未被功能测试覆盖;因此当最终用户才发现不正确的问题时(如文首描述的情况),整个技术团队需要更多的时间去解决。
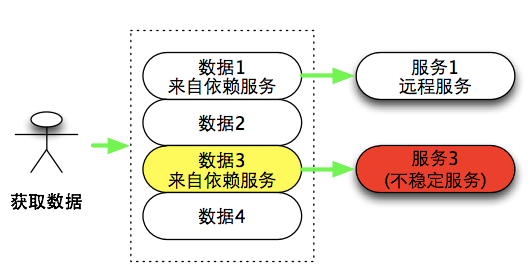
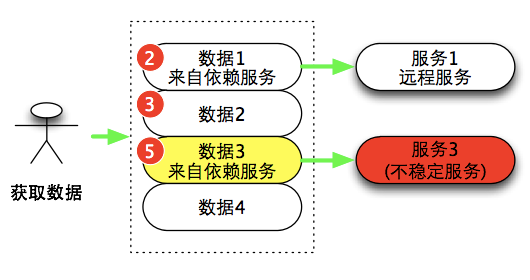
- 服务之间的调用方式、参数或逻辑不正确;当服务由不同的团队维护时,出错的概率会更大;另外一个团队的服务往往只有几行文字的描述的邮件,很多参数语焉不详,你需要通过以前的代码或者亲自调用一下来推测这些参数的作用。这时候如果你需要的功能刚好能调通,欢呼之外就是接着提交及发布代码了,因为上面已经开始对你联调时间过长有些不满。
- 发布的版本、配置、顺序、服务器等不正确。尽管大家都觉得有一个上线手册之类的指导文档,但在实际工作中开发与运维的交互可能会是通过IM工具,开发工程师说,今天上线模块的顺序是ABDC,运维工程师虽然对为什么不是ABCD的这样的顺序有些疑惑,但也依照开发的顺序做完了。而下一次上线前,开发工程师没提及上线顺序,运维工程师可能纳闷,到底是ABCD还是ABDC呢?
上面种种情况,如果每一次代码修改及发布都依赖每一位工程师的细心及考虑周全的话,则高概率的质量问题不可避免。而工程师则很沮丧的发现经常在解决同一类型的问题。而将全流程更多不易变的单元编程标准化,由程序来控制,则可以从源头上减少问题,让软件开发变得简单及享受。在上面例子中,可以将(1)测试过程标准化。(2)在服务化架构中,将更多的单元标准化。(3)发布流程标准化。这些点更多的看各团队工程的成熟程度。团队中标准化程度越高,软件的可靠性就会越好,更多的精力将会从各种不确定性问题中解放出来。
说下第2点服务标准化的一个例子,Tim所在团队最近几年做的系统密集的使用了消息队列,经过几年的演进,也将各种很复杂的场景实现在系统内,比如多级串联、并联、实时性要求非常高的PUB/SUB,用自定义各种服务池来做任务调度,踩了很多坑也积累了很多经验。但是标准化意识以及抽象能力不足,业务架构与技术架构也缺少分开去考虑,因此大部分系统主要针对自己特定场景的设计去实现,即使有很多有价值的特性,但无法复用到另外的场合。当一些新人去学习Kafka这些系统时,老的架构师也会去反思标准化的问题。当然,3年以上的技术团队才会有这些感悟,年轻的团队通常会沉浸在搭建自己系统的快感中。
再说另外一个例子,曾经有一篇技术贴说某个美国的工程师Twitter技术面试失败的经历。
然后我们聊了一小会关于在twitter的生活。
我挂掉电话的那一秒我意识到了我的答案是错的。
……
现在我扪心自问:在这件事我学到了什么?客观地说——不多。对于面试官没有问我正确的问题来引导我向正确的方向思考,我很难过。当我的解答实际上不正确的时候,我不知道为什么Justin告诉我“这应该有用”。
从中可以部分感受到硅谷科技公司对工程师的严格要求。但是国内的情况有所区别,由于互联网行业有些过热,合格的人才处于供不应求的情况,因此大部分岗位要求都比上文中描述的要求低。工程师只要具备基本的学习及模仿能力,比如能参考一个现有的软件能够实现相同的功能,那这个工程师基本能进入各个互联网技术岗位(当然表面的工作经历也是需要的)。
在这种情况下,整个技术群体很难对代码质量形成太多共识。再加上大多团队是业务驱动型(技术驱动的凤毛麟角),企业对于技术的要求局限在按时交付。精心雕琢的软件相比于打补丁修补而成的软件并不会得到更好的价值体现,因此追求高质量软件的风气也不易形成。
企业里面的软件可复用还有恶性循环的情况,比如某个工程师做了一个公共组件来解决一些公共问题,但是另外一个团队在使用后发现存在一些问题,理想的情况是,反馈的问题得到了及时修复,解决了各个团队共性的需求,公共组件在更多场合得到了推广。但在现实中,具备开发良好公共组件能力的人是非常稀缺的,尽管每个Web开发团队都有开发一套自己的MVC框架,但在做到优雅的业务实现方面尚有不足的情况下,一厢情愿的去做自己的标准组件是较难把握共性的需求及得到使用认可。
在另外一方面,其他的团队也容易把“那个版本没有很好的满足我们需求”的情况成了自起炉灶的理由,通过各自建设,表面上完成了自己的内部需求,自认为团队内部的认知成本是降低了,但人的精力毕竟有限的,有限的时间只能做好有限的事情,最终各自搭建可能也只能建成一些不可复用的系统,除了短期的自我充实感之外较难有更多的价值。